Comments by A. M. DeWitt
 A. M. DeWitt wrote on Fri, Oct 4 02:11 PM UTC:
A. M. DeWitt wrote on Fri, Oct 4 02:11 PM UTC:I am working on a Piece Lab where you can test pieces of your own design. It really helped me when I first made a local one for my own variants, so I thought I'd make one for the general Interactive Diagram-using public.
 A. M. DeWitt wrote on Fri, Sep 27 03:41 PM UTC in reply to Aurelian Florea from 03:23 PM:
A. M. DeWitt wrote on Fri, Sep 27 03:41 PM UTC in reply to Aurelian Florea from 03:23 PM:If the diagram of yours runs in a browser, try looking at the browser console via the right-click + Inspect option (or equivalent). That might help you identify the problem.
If you are using his Interactive Diagrams for your diagram, the following could be helpful. If not, disregard it.
On top of providing the HTML definition you also need to point to the JS script in an HTML script element pointing to it, like so:
<script src="https://www.chessvariants.com/membergraphics/MSinteractive-diagrams/betzaNew.js?nocache=true">
You also have the option of copying the script to a local file for testing without Internet access.
Also, make sure you're copying the whole section when you copy the sourcecode. Missing even a single character can throw things off. For reference, the Diagram starts at <div class="idiagram"> and then ends at its corresponding </div> tag.
 A. M. DeWitt wrote on Fri, Sep 27 01:56 PM UTC in reply to H. G. Muller from Fri Sep 20 07:50 AM:
A. M. DeWitt wrote on Fri, Sep 27 01:56 PM UTC in reply to H. G. Muller from Fri Sep 20 07:50 AM:I think the more important question is whether (some of the) power pieces should be subject to some anti-trading. In original Dai this was not the case, but that could be one of the reasons it was replaced by Chu in terms of popularity. Tenjiku Shogi also has no anti-trading rules. But I actually played that, and even after trading away the Fire Demons and neutralizing the danger of the jumping generals it remains an enormously tense game, because you can get back a Fire Demon through promotion. Which creates an immediately winning imbalance. The Water Buffalo's themselves are only average pieces (by Tenjuku standards), and are not easily traded. So equiping some less important pieces with decisive promotions might be an alternative to anti-trading for keeping a large game exciting.
I think I will go down the Tenjiku path with Reiwa Dai Shogi, but include moves that reference all the moves found in the historical large variants in some way (including Ko and Taikyoku Shogi), but perhaps in more modest amounts. Here are some of my ideas for the new moves:
- Half-Hook Move (RyasRyasW or ByasByasF), a more workable version of the normal Hook Move.
- Jumping Igui (cabS, cabD, cabA, cabN), referencing Ko Shogi's shooting pieces
- Burn (spellZone = F or W)
- Some sort of sliding jump to reference Tenjiku Shogi's jumping sliders
- Some sort of area move to reference Tenjiku Shogi's area move
 A. M. DeWitt wrote on Tue, Sep 24 02:39 AM UTC:
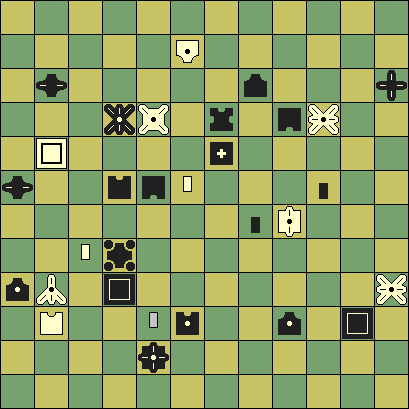
A. M. DeWitt wrote on Tue, Sep 24 02:39 AM UTC:I discovered one last bug. The highlights of the crosses for the royal pieces and anti-trading rules are no longer being displayed correctly.
Bug Example shown below. To replicate, simply move the Lions close to each other or the King close to an enemy piece.
 A. M. DeWitt wrote on Fri, Sep 20 01:59 PM UTC in reply to H. G. Muller from 07:50 AM:
A. M. DeWitt wrote on Fri, Sep 20 01:59 PM UTC in reply to H. G. Muller from 07:50 AM:Tenjiku Shogi also has no anti-trading rules. But I actually played that, and even after trading away the Fire Demons and neutralizing the danger of the jumping generals it remains an enormously tense game, because you can get back a Fire Demon through promotion. Which creates an immediately winning imbalance. The Water Buffalo's themselves are only average pieces (by Tenjuku standards), and are not easily traded. So equiping some less important pieces with decisive promotions might be an alternative to anti-trading for keeping a large game exciting.
It also helps that both the Fire Demon and Water Buffalo come in pairs, and are both sliders.
 A. M. DeWitt wrote on Thu, Sep 19 07:19 PM UTC in reply to H. G. Muller from 05:04 PM:
A. M. DeWitt wrote on Thu, Sep 19 07:19 PM UTC in reply to H. G. Muller from 05:04 PM:Since there are several bugs at once, I'll leave you be.
I might post new diagrams of my ideas in the future, for which you can weigh in as you see fit.
My only reservation is that introducing any form of burning makes it more a Tenjiku-Shogi variant than a Dai-Shogi variant. If it was up to me I would prefer to only use moves of a type that are already in Dai Shogi. A quite strong piece without solo-mating capability could be made by enhancing a Queen with linear two-leg moves like exist on the Horned Falcon and Soaring Eagle.
This logic kind of falls flat, since Tengu Dai Shogi does the same thing with hook moves and Lion Dog moves and is still considered a Dai Shogi variant. Queen+Lion could work for the power piece though (I'm no longer concerned about avoiding lone mating as long as there is still some difficulty in doing so).
 A. M. DeWitt wrote on Wed, Sep 18 07:25 PM UTC in reply to H. G. Muller from 06:48 PM:
A. M. DeWitt wrote on Wed, Sep 18 07:25 PM UTC in reply to H. G. Muller from 06:48 PM:I also found another bug where a piece that promotes to a burner doesn't show in the promotion options and then promotes to a white burner if the moving piece was black. Take for example the Chess Knight in the diagram in my last comment.
[Edit]: Pieces that promote to burners upon being asked for promotion choice (at least for Shogi-style promotion) will also burn pieces regardless of whether promotion is accepted or deferred, even if the original piece does not burn.
 A. M. DeWitt wrote on Wed, Sep 18 04:11 PM UTC in reply to H. G. Muller from Thu Sep 5 07:07 AM:
A. M. DeWitt wrote on Wed, Sep 18 04:11 PM UTC in reply to H. G. Muller from Thu Sep 5 07:07 AM:Thanks.
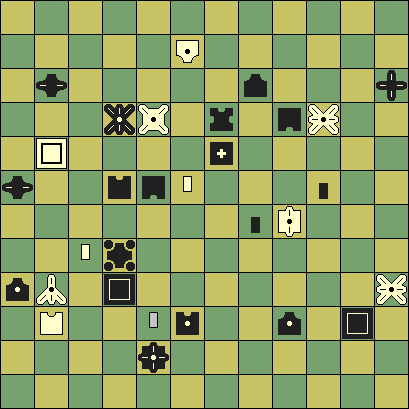
I was thinking about having a short-range burning piece, which burns diagonally adjacent pieces, like what the Fire Dragon does in Minjiku Shogi. This creates the desired power gap while still allowing adequete defense against the power piece, even without jumping sliders. An example is shown below.
Also, I noticed a weird bug where for burning pieces the diagram would stop generating moves early on normal board with no holes if the burning piece gets close enough to the board edge. For an example, go to the Tenjiku Shogi page move one of Sente's Fire Demon towards the top board edge. With enough messing around you should see the highlight generation fritz out when a Fire Demon is highlighted.
 A. M. DeWitt wrote on Wed, Sep 4 06:55 PM UTC in reply to H. G. Muller from 01:20 PM:
A. M. DeWitt wrote on Wed, Sep 4 06:55 PM UTC in reply to H. G. Muller from 01:20 PM:I intend to keep all pieces that appear in Chu as they appear in that game, with the exception that the Lion-trading rules would be applied to the new power piece (PP for short). I was considering including a Lion Dog and Hook Movers. The 2-out-1-in move can be pretty easily defended against by placing a ranging piece behind the victim. But since that piece is pretty similar to the Lion and Tengu Dai Shogi already had that, I wanted something new.
I was initially thinking about doing some sort of short-range Ko Shogi-like rifle capture where the normal move cannot capture and the capturing move is an igui move, but also allowing both to be done once per move in any order. This creates the desired power gap between the Lion and the PP (power piece) when the non-capturing move is mKmNmAmD (Full Betza: KmNmScafmFcaba(mpa)1mK(mpa)1mpacabmK).
However, that raises a question: For locust movers that capture only once, do you need a bridge-capture-threshold exception like the Lion does in Chu Shogi?
 A. M. DeWitt wrote on Mon, Sep 2 05:14 PM UTC:
A. M. DeWitt wrote on Mon, Sep 2 05:14 PM UTC:Francois,
Sorry for not responding to your email with the chess icons earlier. It was in my spam folder.
These images are really good. Seriously, great work with your SVGs.
I did find one flaw in your mnemonic SVGs though. The ranging pieces don't have the radial lines where their ranging bulges are, which isn't a huge deal, but can cause confusion if you are used to H. G. Muller's mnemonic system for Shogi pieces. This problem is much more pronounced with the bfree-tiger and heavenly-horse SVGs though, where no white lines will show up at all, making the piece just look like one big mass of black. My guess is that the program you are using couldn't perceive the white lines due to them being at a pixel wide or less.
I used Tinkercad (https://www.tinkercad.com/) to create my Chu Shogi SVGs. Tinkercad is a free online 3D tool that has an Export to SVG tool which works on all Shapes intersecting the Design Plane. It can be a bit tedious when you need to make a lot of SVGs but can save a lot of time and result in high quality SVGs.
Other than that, great work with these.
 A. M. DeWitt wrote on Mon, Sep 2 03:13 PM UTC:
A. M. DeWitt wrote on Mon, Sep 2 03:13 PM UTC:@H. G. Muller,
I am making a new chess variant, Reiwa Dai Shogi, that is basically Dai Shogi with better piece balancing, replacing the weak pieces with stronger ones with stronger promotions.
However, I am struggling to make a good power piece for the game. Ideally, I want something that is stronger than the Lion but still has difficulty mating.
I figured it would be a good idea to have you weigh in on this, since you know a fair deal about Chu Shogi and the historical variants.
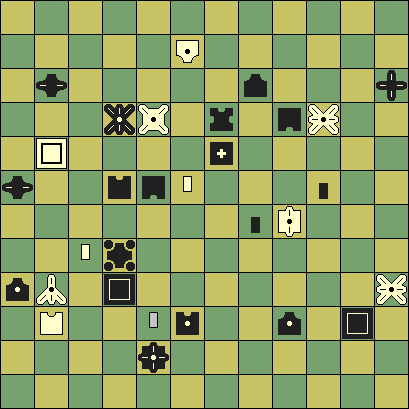
Here's a diagram of my first in-dev version. Lion is currently subject to trading rules due to lack of a stronger power piece ATM. The only new pieces are the Ram's-Head Soldiers on c1 and m1.
 A. M. DeWitt wrote on Wed, Aug 14 04:18 PM UTC in reply to Bob Greenwade from Tue Aug 13 03:28 PM:
A. M. DeWitt wrote on Wed, Aug 14 04:18 PM UTC in reply to Bob Greenwade from Tue Aug 13 03:28 PM:So far Tinkercad + Inkscape is working beautifully. A bit tedious to be sure, but that was a given by default.
 A. M. DeWitt wrote on Tue, Aug 13 03:03 PM UTC in reply to Bob Greenwade from 02:57 PM:
A. M. DeWitt wrote on Tue, Aug 13 03:03 PM UTC in reply to Bob Greenwade from 02:57 PM:Thanks.
All that would be left to do is figure out how to change the color of the SVGs. but I can always use tools in the code to do that.
 A. M. DeWitt wrote on Tue, Aug 13 02:49 PM UTC in reply to François Houdebert from Sun Aug 11 07:39 AM:
A. M. DeWitt wrote on Tue, Aug 13 02:49 PM UTC in reply to François Houdebert from Sun Aug 11 07:39 AM:I'm sorry, but I cannot get these links to work at all.
I have decided to make my email address public, so you can send the files via an email to me.
 A. M. DeWitt wrote on Tue, Aug 13 02:42 PM UTC in reply to Bob Greenwade from Sun Aug 11 03:27 PM:
A. M. DeWitt wrote on Tue, Aug 13 02:42 PM UTC in reply to Bob Greenwade from Sun Aug 11 03:27 PM:Well, I did use your pieces for a Western set for the Chu Shogi Applet (via fen2.php) using single icons, so if I decide to include pictogram SVGs, I think I'm covered there.
Actually, I think it may be best if I do use your SVGs for a Chu set, if that's okay with you.
 A. M. DeWitt wrote on Sat, Aug 10 07:49 PM UTC in reply to François Houdebert from 06:04 PM:
A. M. DeWitt wrote on Sat, Aug 10 07:49 PM UTC in reply to François Houdebert from 06:04 PM:Nothing on my end. Just says that it could not be found.
 A. M. DeWitt wrote on Sat, Aug 10 03:49 PM UTC:
A. M. DeWitt wrote on Sat, Aug 10 03:49 PM UTC:I'm taking a break from inventing Chess variants to work on some other things and myself. I'm currently finishing up my Chu Shogi Applet with Assorted Tsumeshogis by adding in the remaining workable tsumeshogis from H. G. Muller's MSM Errata (only one left is D63). It's kind of a prelude to a stand-alone program I plan on making that allows you to play Chu Shogi (based on historical rules of course).
I'll still be around from time to time, mostly to review submissions.
 A. M. DeWitt wrote on Sat, Aug 10 03:31 PM UTC in reply to François Houdebert from 11:23 AM:
A. M. DeWitt wrote on Sat, Aug 10 03:31 PM UTC in reply to François Houdebert from 11:23 AM:
I have some svg (mnemonic or jocly style). If you need, I can share.
A sample would be interesting to see. Maybe we could even include a Jocly graphics directory.
For now though, I'm taking a break from inventing Chess variants to work on some other things and myself. I'm currently finishing up my Chu Shogi Applet with Assorted Tsumeshogis by adding in the remaining workable tsumeshogis from H. G. Muller's MSM Errata (only one left is D63). It's kind of a prelude to a stand-alone program I plan on making that allows you to play Chu Shogi.
I'll still be around to review submissions from time to time.
 A. M. DeWitt wrote on Sat, Aug 10 03:14 AM UTC in reply to Daphne Snowmoon from Thu Aug 1 09:27 PM:
A. M. DeWitt wrote on Sat, Aug 10 03:14 AM UTC in reply to Daphne Snowmoon from Thu Aug 1 09:27 PM:Such improvements aren't necessary now that it is published, unless another Editor decides to un-publish it (though we do try to avoid having to do that) or you feel that they need to be made.
Also, just so you know, you can put an Interactive Diagram directly into the page if you set the Format field at the top of the Edit this Page form to "HTML," but that does require you to keep the page in HTML in order to not lose the diagram to the text editors' formatting. Or if you don't feel like doing that, a link to a Comment with the appropriate diagram works too.
 A. M. DeWitt wrote on Sat, Aug 10 03:09 AM UTC in reply to Bob Greenwade from Thu Aug 8 02:43 PM:
A. M. DeWitt wrote on Sat, Aug 10 03:09 AM UTC in reply to Bob Greenwade from Thu Aug 8 02:43 PM:I use Tinkercad for the basic generation, and Inkscape to make them site-compliant.
Thanks. I was thinking about making some Chu Shogi SVGs.
I can list off the specification numbers, if you need them.
Shouldn't be too important unless you are using features that are known to be deprecated.
 A. M. DeWitt wrote on Thu, Aug 8 12:30 AM UTC:
A. M. DeWitt wrote on Thu, Aug 8 12:30 AM UTC:@Bob Greenwade,
What program do you use to make those SVG graphics of yours?
 A. M. DeWitt wrote on Mon, Aug 5 06:39 PM UTC in reply to H. G. Muller from 05:20 PM:
A. M. DeWitt wrote on Mon, Aug 5 06:39 PM UTC in reply to H. G. Muller from 05:20 PM:Thanks.
B45 was the only MSM problem from your Errata where I couldn't get a solution from HaChu that satisfied the line provided before now. But now that I have the MSM solution, it will be a piece of cake. In hindsight, I feel kinda silly for not considering 1... K-6d, though the actual first 10 moves of the solution was quite different from what HaChu thought.
 A. M. DeWitt wrote on Mon, Aug 5 03:27 PM UTC:
A. M. DeWitt wrote on Mon, Aug 5 03:27 PM UTC: I'm trying to figure out the solution to this Chu Tsumeshogi (MSM B45) so I can include it in my Chu Shogi Applet. Any help would be greatly appreciated.
I'm trying to figure out the solution to this Chu Tsumeshogi (MSM B45) so I can include it in my Chu Shogi Applet. Any help would be greatly appreciated.



FEN: 12/5+P6/1m5g3r/3+v+B1s1t+M2/1N4k5/m2etP3p2/7p+T3/2Px8/+p+A1+o7+M/1T2P+i2+p1n1/4+r7/12 w - 0 1
I am assuming that the grey Pawn is there.
There is a solution on the MSM Errata B page, but it leaves out the first 10 moves per player:
11... K-9k (11... K-8j 12. +BT-8h K-7k 13. Lnx9i K-6l 14. +SM-11l K-5k 15. Ln-7i K-4k 16. Ln-5i mate) 12. Lnx9i K-8l 13. Ln-10j K-7l 14. +BTx7j +Rx7j 15. Ln-9l K-6k 16. +SM-10k K-6j 17. Ln-8l K-6i 18. +SMx12i K-6h 19. Lnx7j K-6g 20. +SM-8i K-6f 21. Ln-6h K-7e 22. Lnx5g-5f K-8d 23. Ln-6f K-8c 24. +SM-5f K-9c 25. Ln-7d K-10d 26. +SMx8f K-11e 27. Lnx9d K-12f 28. Ln-10d K-12g 29. +SM-7g DE-9g 30. Ln-10e K-12h 31. +SM-10j K-11h 32. Ln-9g K-12i 33. Ln-10i mate
[Edit] I managed to find one that got the Gote King to 9k in 9 moves: 1. +Bg7 Kxg7 2. +Mxd4 Xxd4= 3. +Tih7 Kxf7 4. +Tg6 Ke6 5. +Tf5 Kd5 6. +Ab7 Mxb7 7. Tc4 Kxc4 8. Na6 Kd3 9. Nb5 Kd2
25 comments displayed
Permalink to the exact comments currently displayed.

Ultima introduced a lot of novel mechanics for a chess game, some original and others from other games. To be honest, these novelties are a more valuable contribution to the Chess Variant world than the actual game in my opinion
If you actually play the game, it's clear that it can be quite flawed, in many cases due to overcomplications in the application of its rules. The inventor itself has even written an article about this.
Despite its flaws, it's clear that Ultima has something going for it, and I believe it was ultimately a net positive for the Chess Variant world.